好话说在前头
如果你
想在自己的主机上
搭建一个属于自己的、独一无二的博客
想学会自主安装WordPress
掌握CentOS常用命令
可以在WordPress上自主安装主题和插件
那么本文档可以帮助您实现快速搭建自己的云上博客。
体验简介
本场景将提供一台基础环境为CentOS 的ECS(云服务器)实例,这台服务器上已经内置LAMP环境。将会在这台服务器上安装 WordPress,帮助你快速搭建自己的云上博客。
背景知识
本场景主要涉及以下云产品和服务:
云服务器(Elastic Compute Service,简称ECS)是阿里云提供的性能卓越、稳定可靠、弹性扩展的IaaS(Infrastructure as a Service)级别云计算服务。云服务器ECS免去了采购IT硬件的前期准备,像使用水、电、天然气等公共资源一样便捷、高效地使用服务器,实现计算资源的即开即用和弹性伸缩。阿里云ECS持续提供创新型服务器,解决多种业务需求,助力你的业务发展。
- Wordpress
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把WordPress当作一个内容管理系统(CMS)来使用。
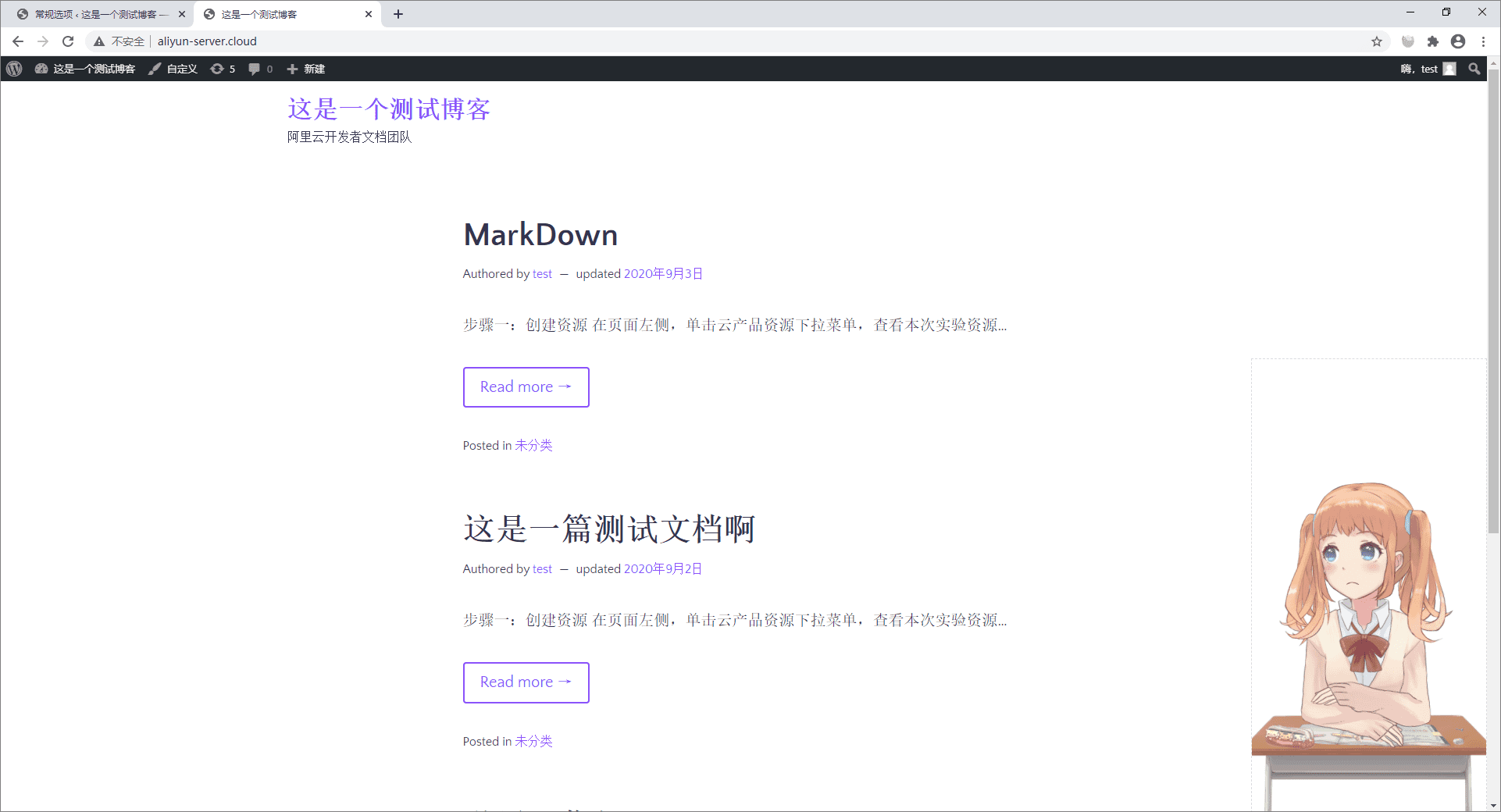
本场景最终实现的效果类似如下:
- 博客首页

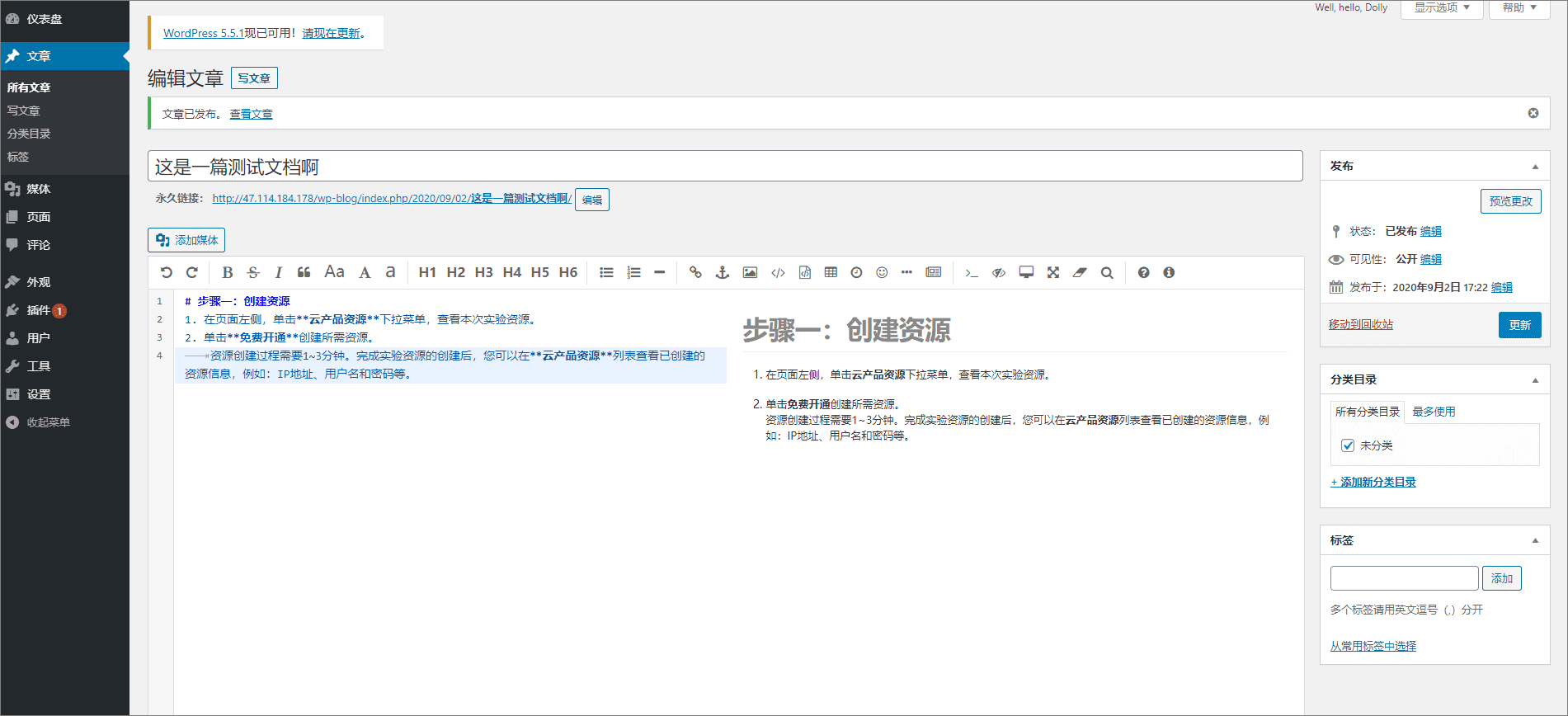
- 博客编辑页面

步骤一:连接ECS服务器
具体操作可见阿里云体验实验室连接步骤
如尚未购买及操作ECS,可在此处免费体验阿里云ECS服务器。
资源地址:
https://developer.aliyun.com/adc/scenario/ae75736b49b940d1a78fee1453232d94
步骤二:安装WordPress中文版
1.安装WordPress。
a.执行以下命令,获取wordpress中文安装包。
wget https://cn.wordpress.org/latest-zh_CN.tar.gz

b.执行以下命令,解压。
tar -zxvf latest-zh_CN.tar.gz

c.执行以下命令,移动wordpress到Apache根目录。
mkdir /var/www/html/wp-blog mv wordpress/* /var/www/html/wp-blog/

2.初始化wordpress。
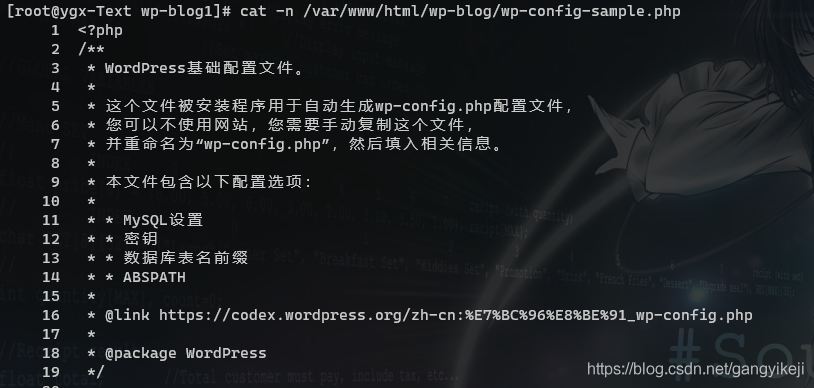
a.执行以下命令,查看wp-config-sample.php文件。
cat -n /var/www/html/wp-blog/wp-config-sample.php


b.由上图可以看出,需要手动复制并配置wordpress。
执行以下命令,复制wp-config-sample.php为wp-config.php,并修改其中的数据库配置。
cp wp-config-sample.php wp-config.php # database_name_here为数据库名称 sed -i 's/database_name_here/wordpress/' /var/www/html/wp-blog/wp-config.php # username_here为数据库的用户名 sed -i 's/username_here/root/' /var/www/html/wp-blog/wp-config.php # password_here为数据库的登录密码 sed -i 's/password_here/NewPassWord1./' /var/www/html/wp-blog/wp-config.php

3.启动Apache服务器。
systemctl start httpd

4.浏览器访问http://<ECS公网IP>/wp-blog/wp-admin/install.php完成wordpress初始化配置。
5.访问http://<ECS公网IP>/wp-blog/wp-admin/index.php登录WordPress管理控制台。

步骤三:自定义站点主题
WordPress功能的强大,很大程度是因为它良好的扩展和众多的主题、插件支持。
WordPress可以通过一般可以通过2种安装方法来安装。
- 方式一:在线搜索安装
a.浏览器访问WordPress管理控制台。
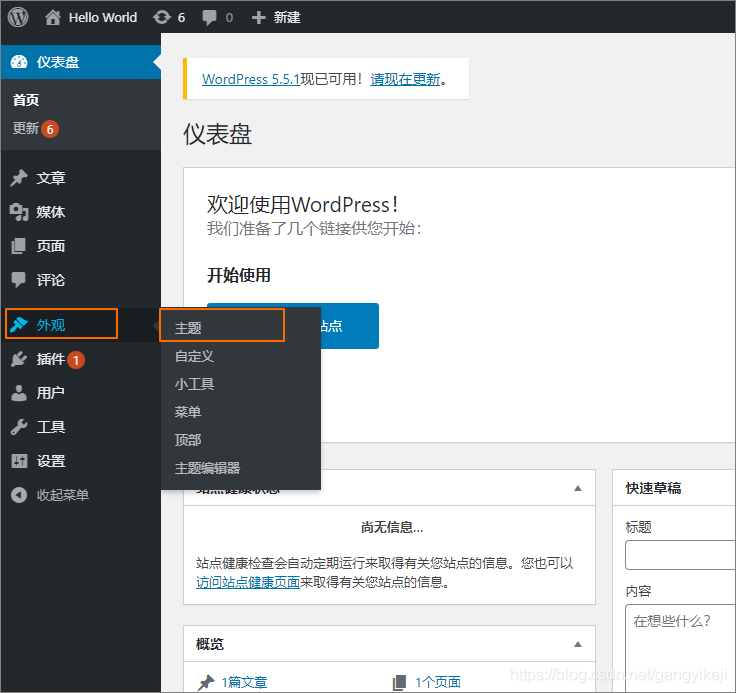
b.依次单击外观>主题。

c.单击添加。选择您喜欢的主题进行安装。
- 方式二:直接上传主题到wordpress服务器。
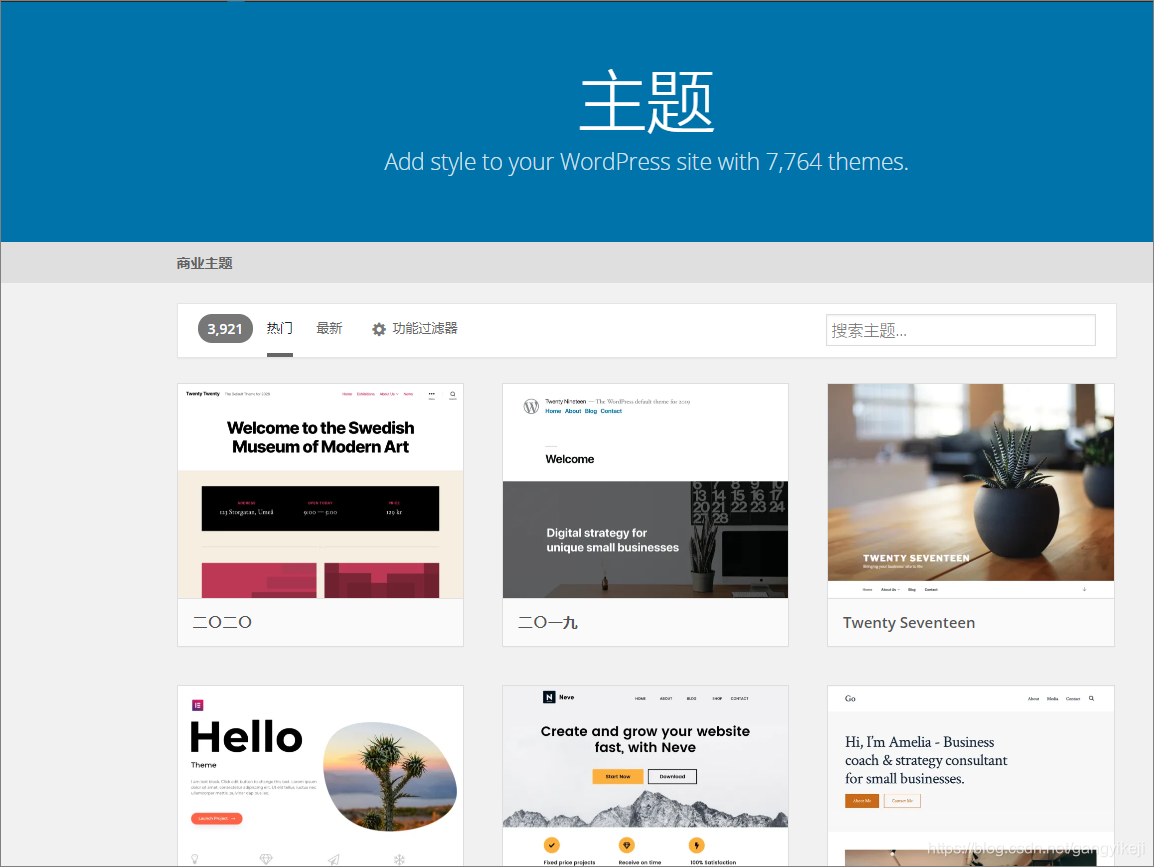
a.浏览器访问https://cn.wordpress.org/themes/进入WordPress主题列表页。

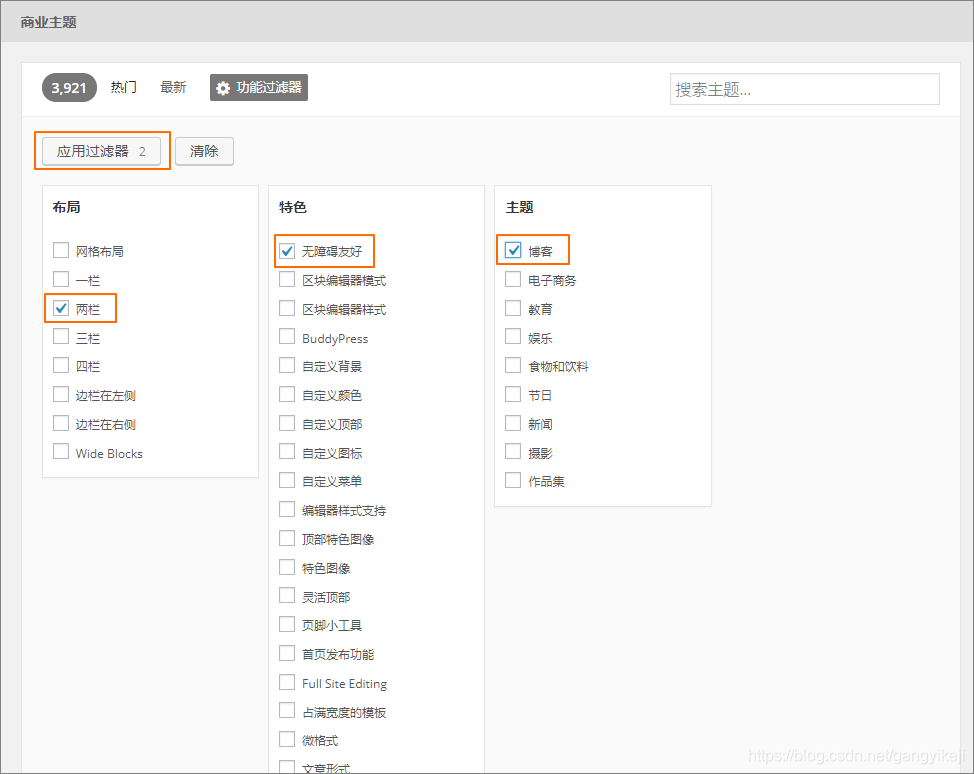
b.单击功能过滤。
c.在布局列勾选一栏、特色列勾选无障碍友好、主题列勾选博客,然后单击应用过滤器。

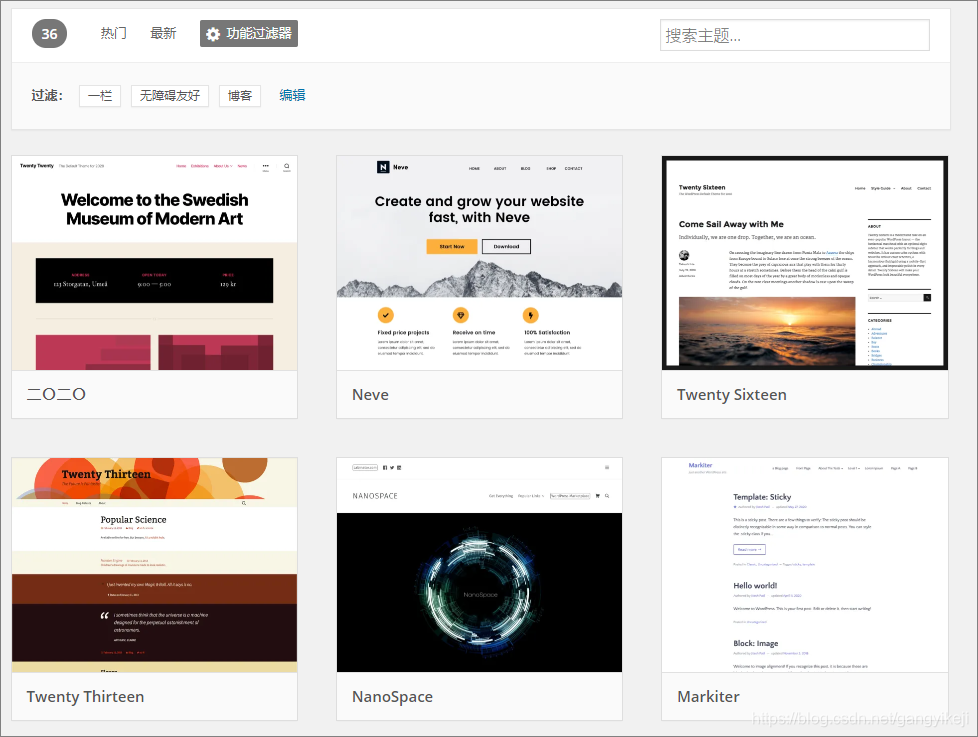
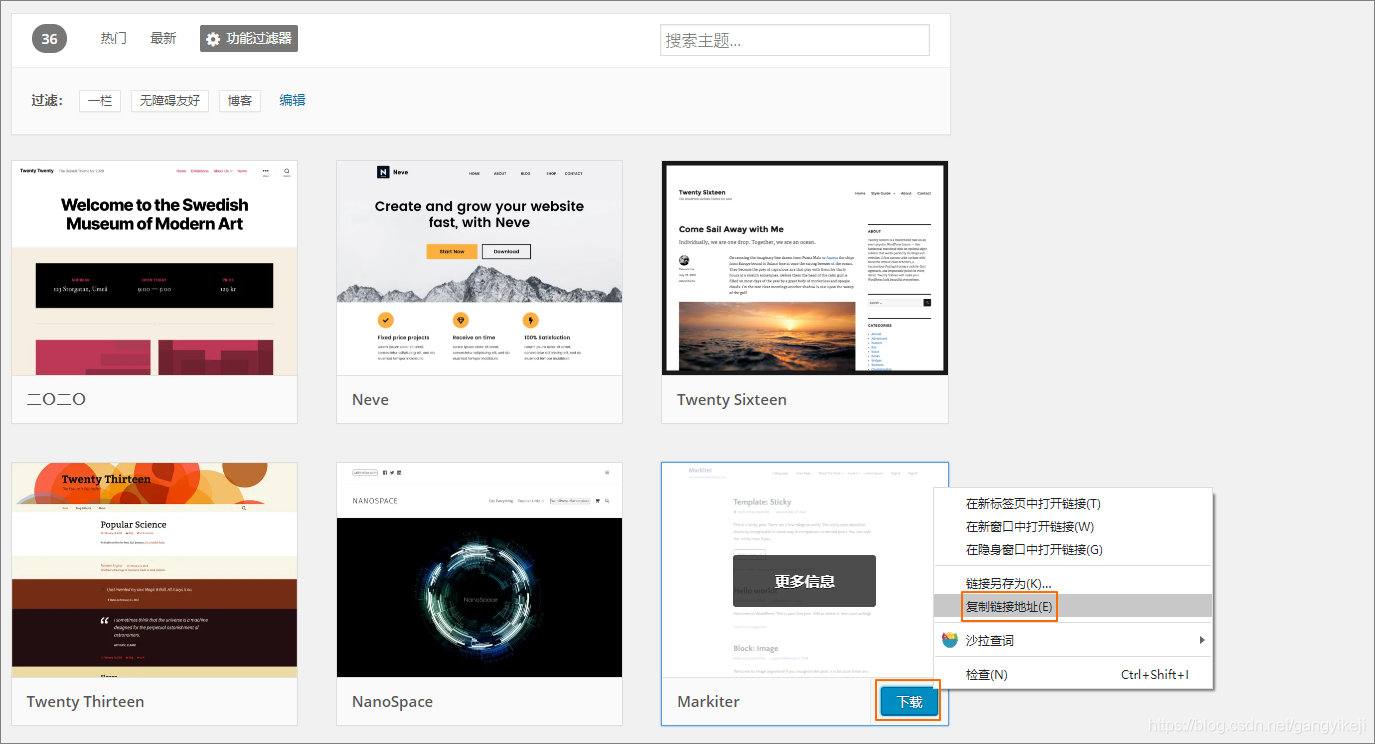
d.选择你喜欢的主题。例如:Markiter。

e.右键单击下载,然后单击复制链接地址。

f.连接ECS服务器。
g.在命令行中,执行以下命令,下载并安装主题。
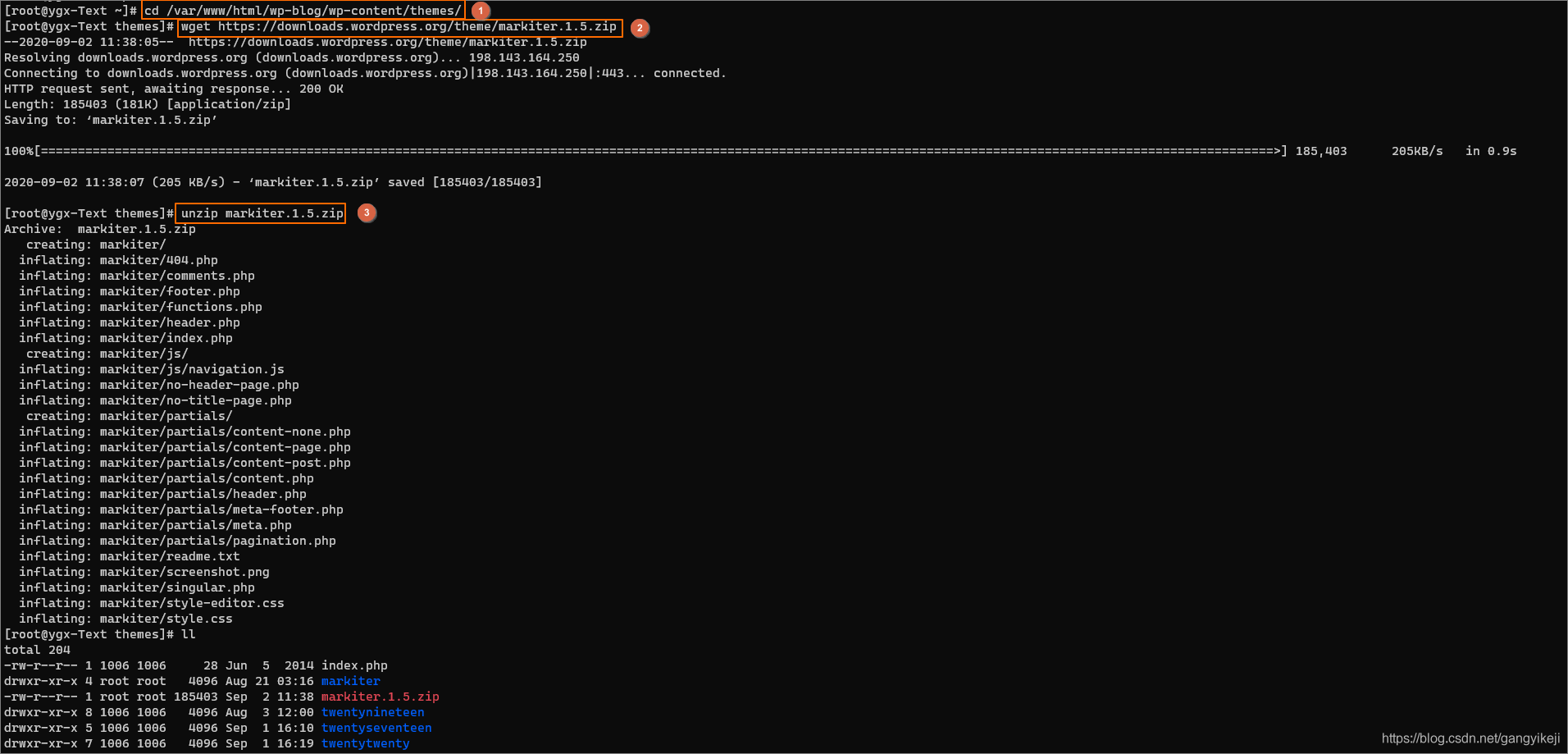
# 首先进入WordPress主题目录 cd /var/www/html/wp-blog/wp-content/themes/ # 使用wget命令下载上一步选择的主题 wget https://downloads.wordpress.org/theme/markiter.1.5.zip # 使用unzip命令解压安装包 unzip markiter.1.5.zip # 查看所有主题 ll

命令执行结果类似如下。

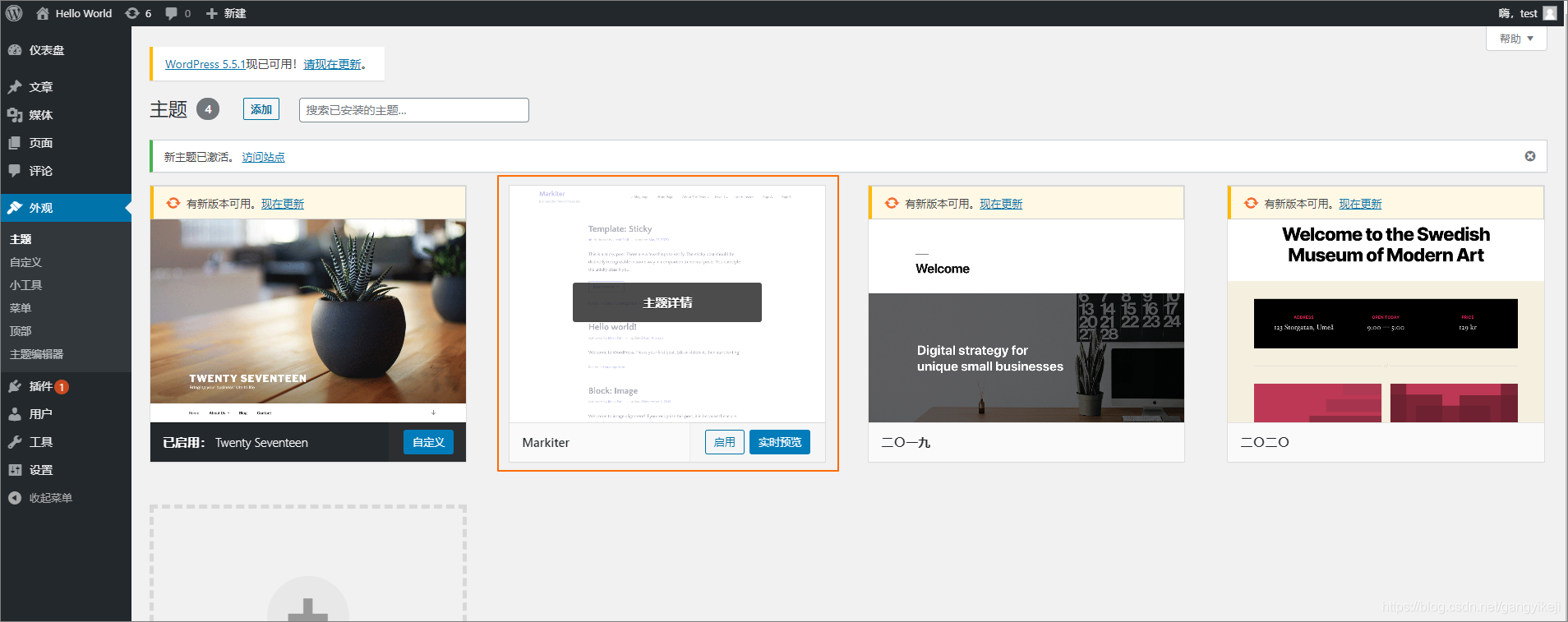
h.返回Wordpress管理控制台,进入主题页,可以看到Markiter主题已经安装完成。

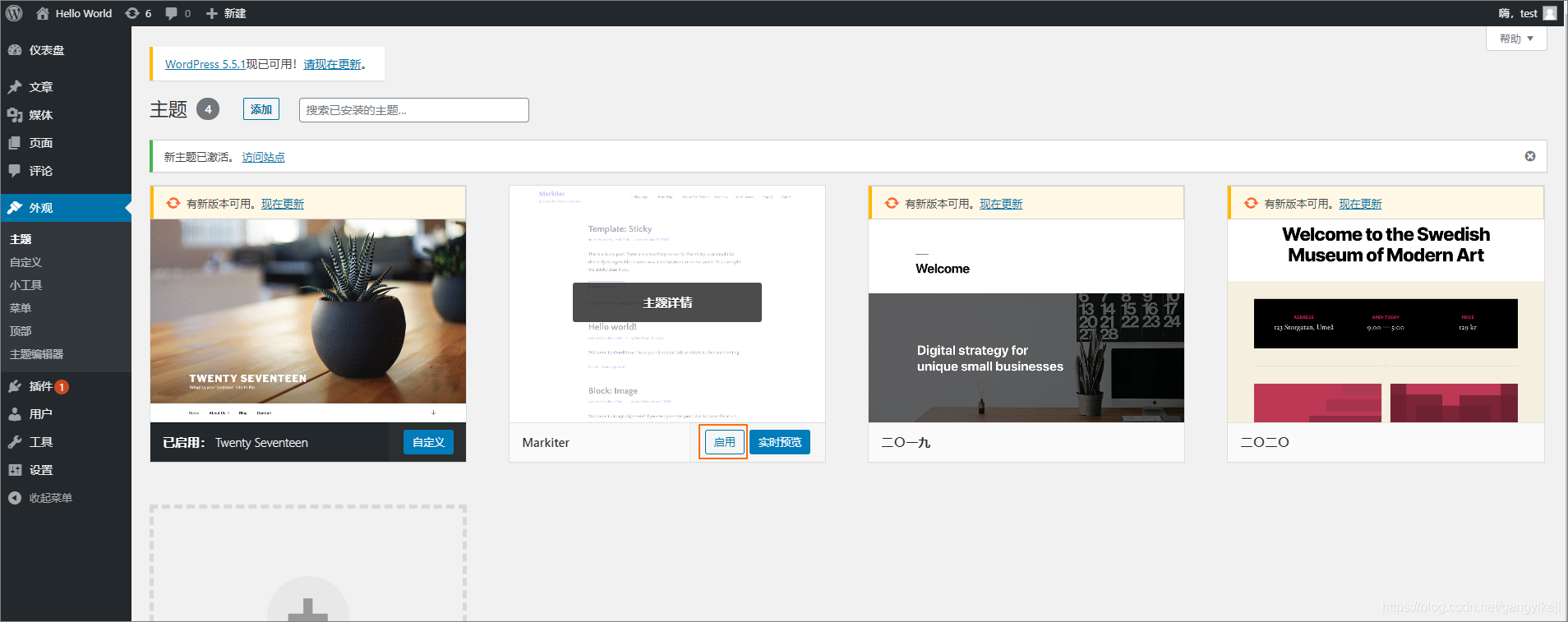
i.单击启用,应用主题。

步骤三:添加自定义小组件
1.连接ECS服务器。
2.执行以下命令,编辑博客主题的页脚文件footer.php。(需要改成上一步启用的主题名)。
vim /var/www/html/wp-blog/wp-content/themes/markiter/footer.php

3.在文件</body>标签前面加入以下代码,点击i进行编辑。编辑好后按ESC退出并输入:wq进行保存退出。
<script src="[https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js](https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js)"></script> <script type="text/javascript"> L2Dwidget.init(); </script>
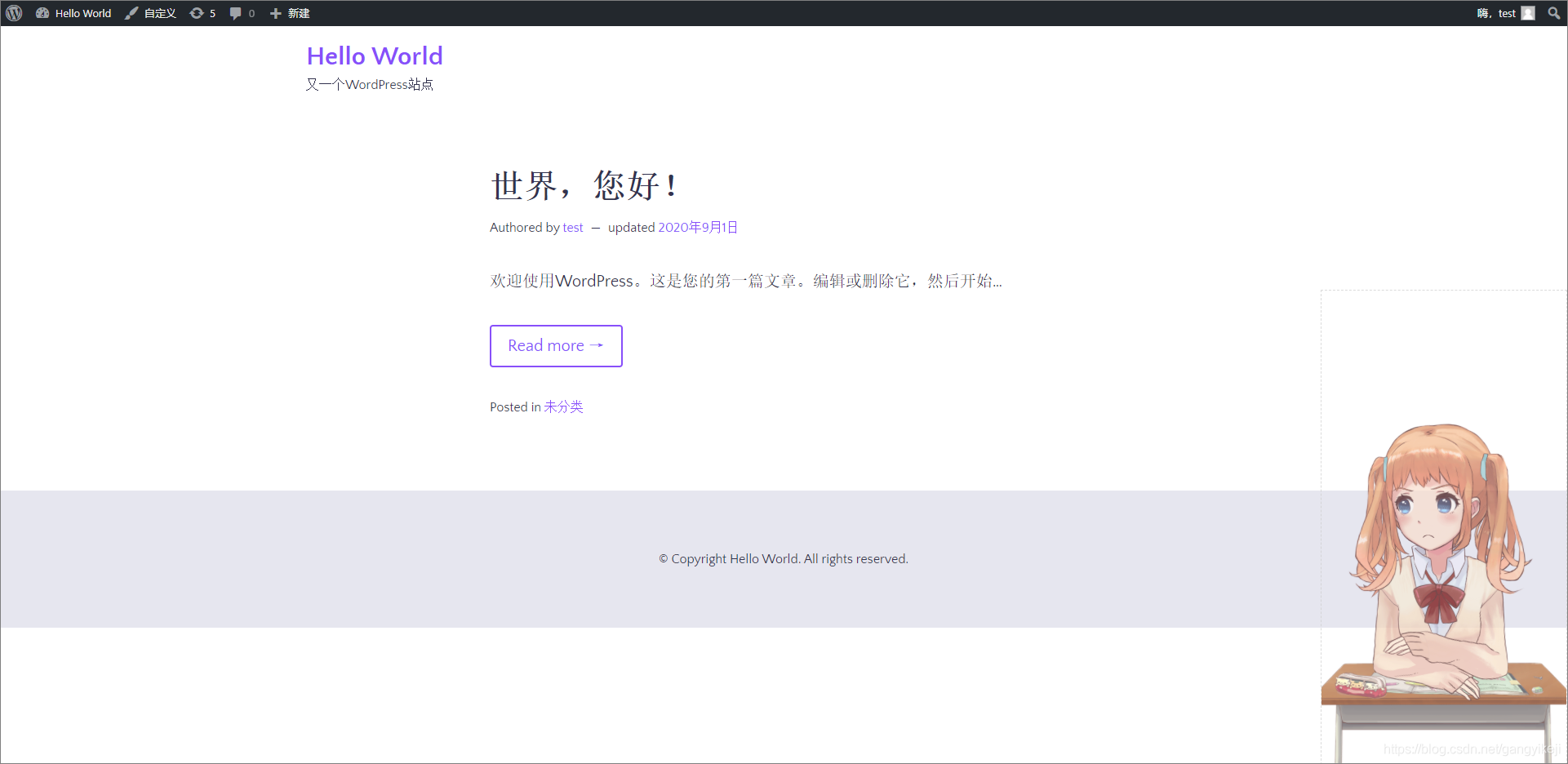
4.浏览器访问http://<ECS公网IP>/wp-blog/,进入博客首页查看组件效果。

5.至此,界面设置全部完成。
步骤四:安装MarkDown插件
WordPress安装插件的方式和安装主题的方式比较类似,都分为在线安装和离线安装。本步骤主要介绍离线安装。
1.连接ECS服务器。
2.执行以下命令,进入wordpress插件目录。
cd /var/www/html/wp-blog/wp-content/plugins/

3.执行以下命令,下载MarkDown插件。
wget https://downloads.wordpress.org/plugin/wp-editormd.10.1.2.zip

4.下载完成后,执行以下命令,解压安装包。
unzip wp-editormd.10.1.2.zip

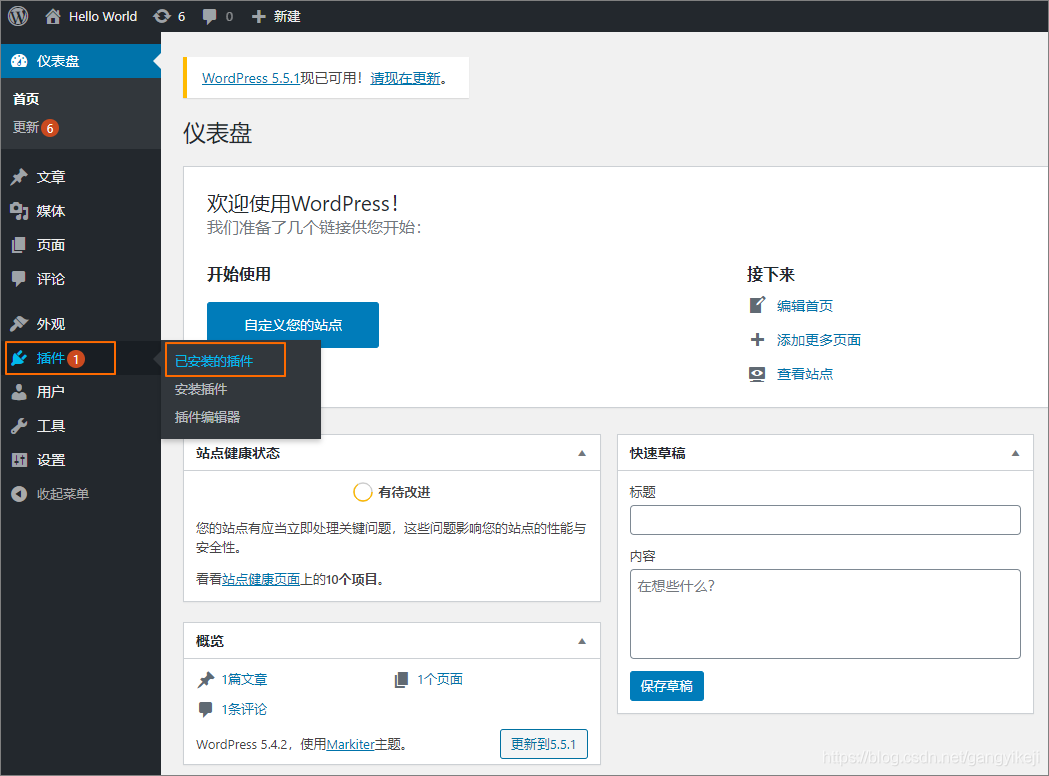
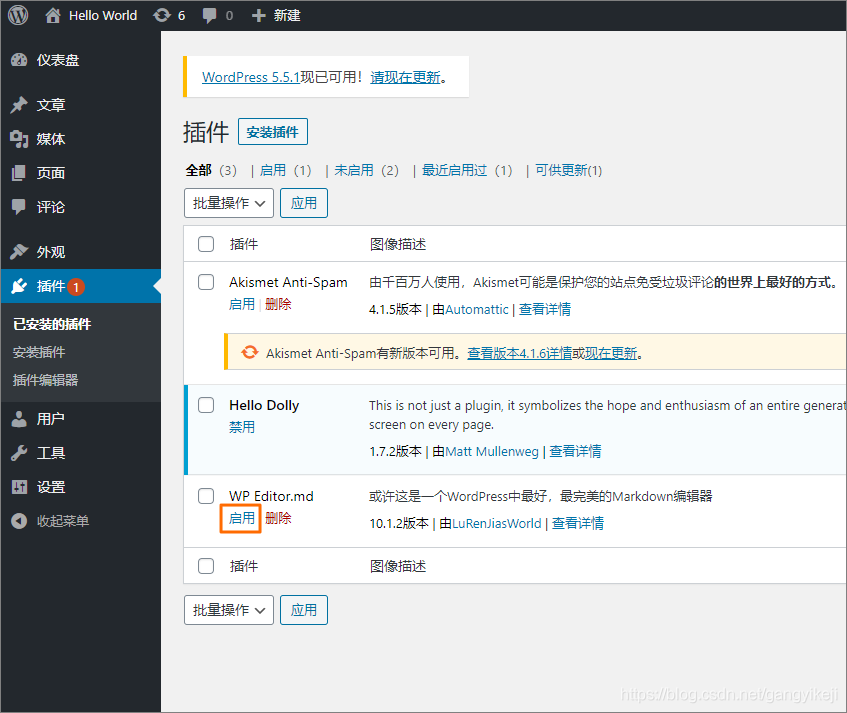
5.返回WordPress管理控制台,然后依次单击插件>已安装的插件

6.单击启用,启用MarkDown插件。

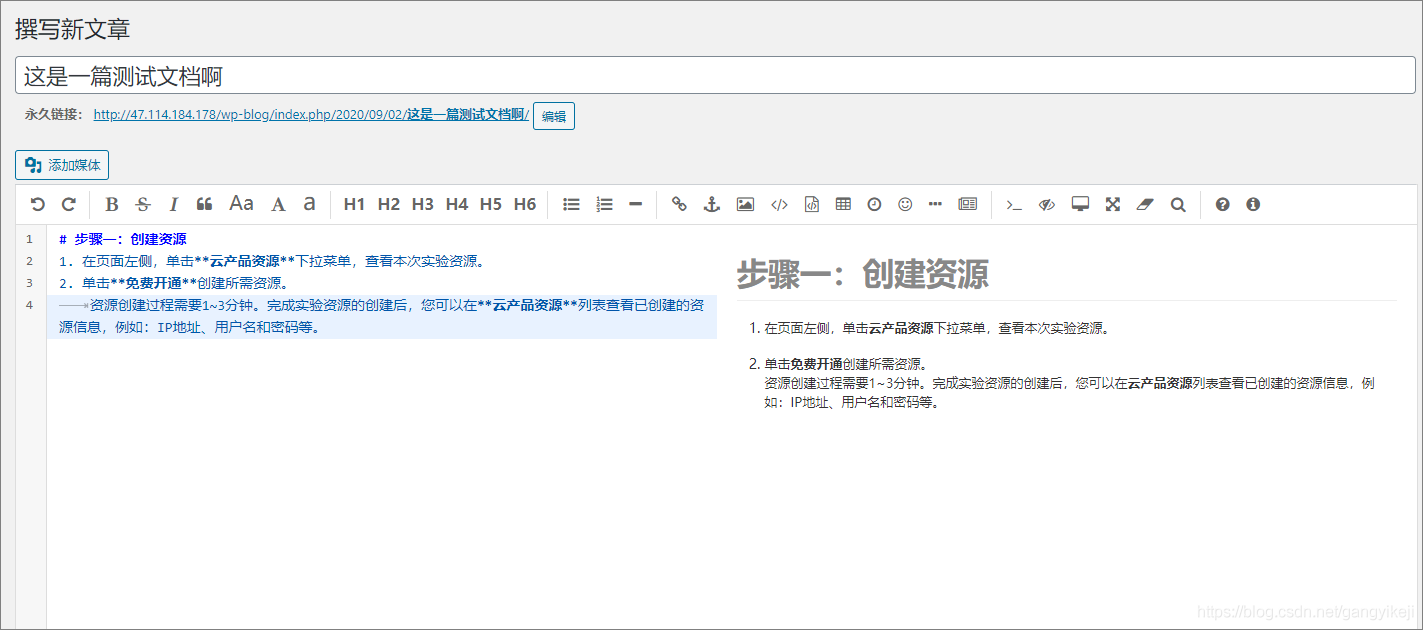
编辑器效果如下。

7.至此,MarkDown插件安装完成。更多插件请访问https://cn.wordpress.org/plugins/查看。
以上即为如何使用WordPress搭建一个专属自己的博客的完整体验过程。
【号外】:学会建站不仅能涨知识还能涨钱包,有20元猫超卡等你来拿。
武林头条-建站小能手争霸赛开幕:https://developer.aliyun.com/adc/series/activity/wulin
少林、武当、峨眉三大门派会师,会师成功可得20元猫超卡。听说邀请好友完成场景体验,最高可抢iPhone13 pro,话不多说,我先走一步!