体验简介
阿里云云起实验室提供相关实验资源,点击前往 场景将提供一台基础环境为CentOS 的ECS(云服务器)实例,这台服务器上已经内置LAMP环境。我们将会在这台服务器上安装 WordPress,帮助您快速搭建自己的云上博客。
背景知识
云服务器(Elastic Compute Service,简称ECS)是阿里云提供的性能卓越、稳定可靠、弹性扩展的IaaS(Infrastructure as a Service)级别云计算服务。云服务器ECS免去了您采购IT硬件的前期准备,让您像使用水、电、天然气等公共资源一样便捷、高效地使用服务器,实现计算资源的即开即用和弹性伸缩。阿里云ECS持续提供创新型服务器,解决多种业务需求,助力您的业务发展。
- Wordpress
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把WordPress当作一个内容管理系统(CMS)来使用。
连接 ECS 服务器
具体操作可见阿里云体验实验室连接步骤
如尚未购买及操作 ECS,可在此处免费体验阿里云 ECS 服务器。
资源地址:https://developer.aliyun.com/adc/scenario/ae75736b49b940d1a78fee1453232d94
安装WordPress中文版
1. 安装WordPress。
执行以下命令,获取wordpress中文安装包、解压并移动wordpress到Apache根目录。
wget https://cn.wordpress.org/latest-zh_CN.tar.gz
tar -zxvf latest-zh_CN.tar.gz
mkdir /var/www/html/wp-blog
mv wordpress/* /var/www/html/wp-blog/
2. 初始化wordpress。
执行以下命令,查看wp-config-sample.php文件,复制wp-config-sample.php为wp-config.php(此文件为WordPress的配置文件,包含数据库配置),并修改其中的数据库配置。
cat -n /var/www/html/wp-blog/wp-config-sample.php
# 进入WordPress目录
cd /var/www/html/wp-blog/
# 复制模板文件为配置文件
cp wp-config-sample.php wp-config.php
# database_name_here为数据库名称
sed -i 's/database_name_here/wordpress/' /var/www/html/wp-blog/wp-config.php
# username_here为数据库的用户名
sed -i 's/username_here/root/' /var/www/html/wp-blog/wp-config.php
# password_here为数据库的登录密码
sed -i 's/password_here/NewPassWord1./' /var/www/html/wp-blog/wp-config.php
3. 启动Apache服务器。
systemctl start httpd
4. 浏览器访问http://<ECS公网IP>/wp-blog/wp-admin/install.php完成wordpress初始化配置。
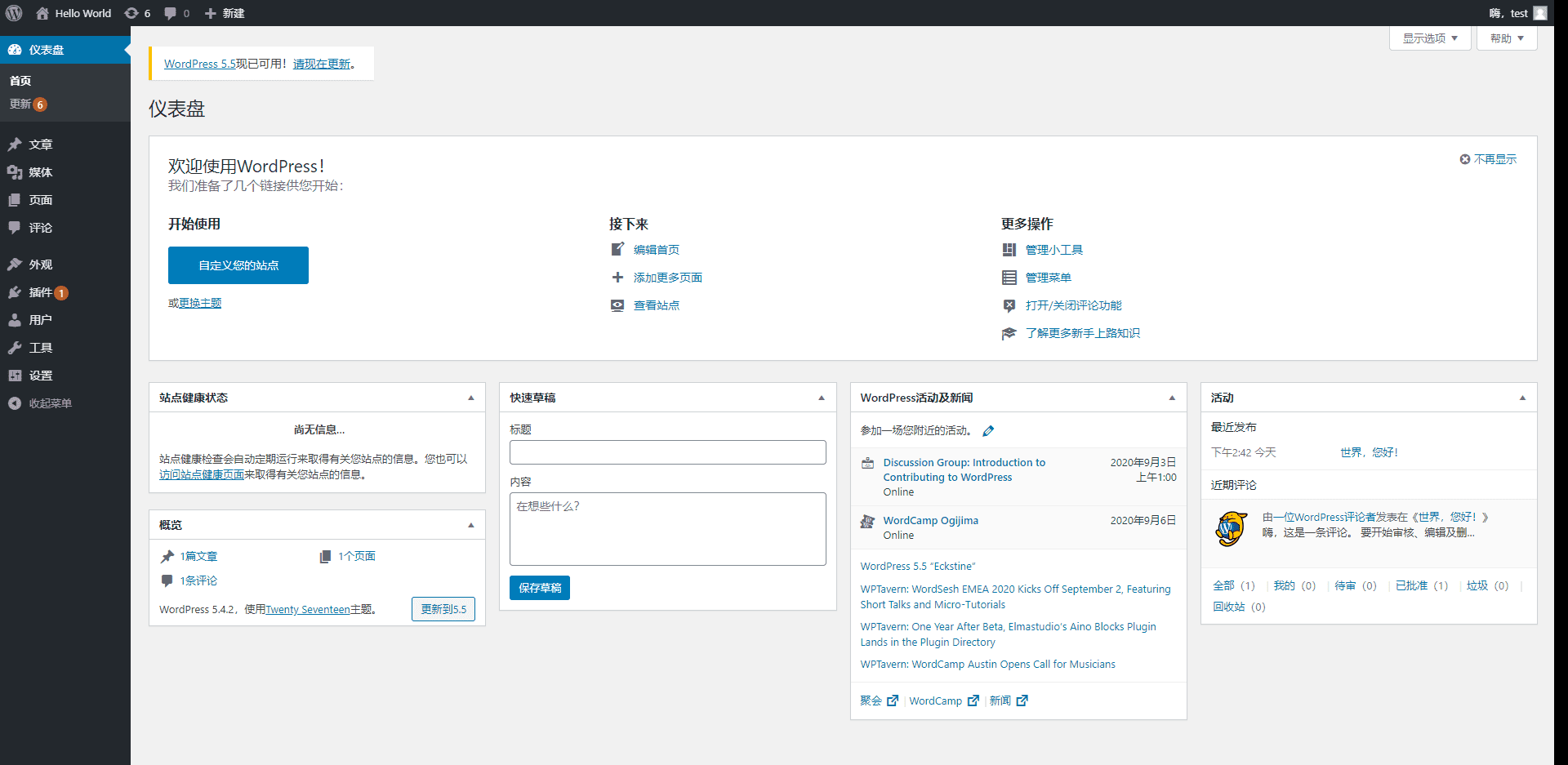
5. 访问http://<ECS公网IP>/wp-blog/wp-admin/index.php登录WordPress管理控制台。

自定义站点主题
WordPress功能的强大,很大程度是因为它良好的扩展和众多的主题、插件支持,一般可以通过2种安装方法来安装。
方式一:在线搜索安装
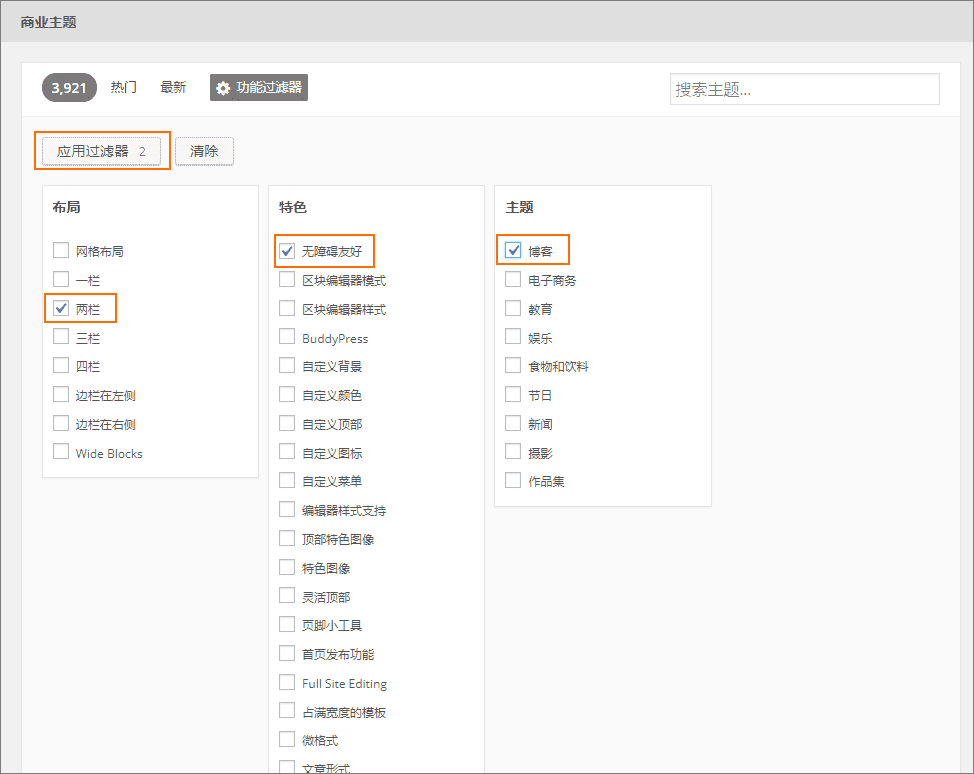
浏览器访问WordPress管理控制台,依次单击外观>主题,选择您喜欢的主题进行安装。
方式二:直接上传主题到wordpress服务器。

b. 连接ECS服务器,在命令行中,执行以下命令,下载并安装主题。
# 首先进入WordPress主题目录
cd /var/www/html/wp-blog/wp-content/themes/
# 使用wget命令下载上一步选择的主题
wget https://downloads.wordpress.org/theme/markiter.1.5.zip
# 使用unzip命令解压安装包
unzip markiter.1.5.zip
# 查看所有主题
ll
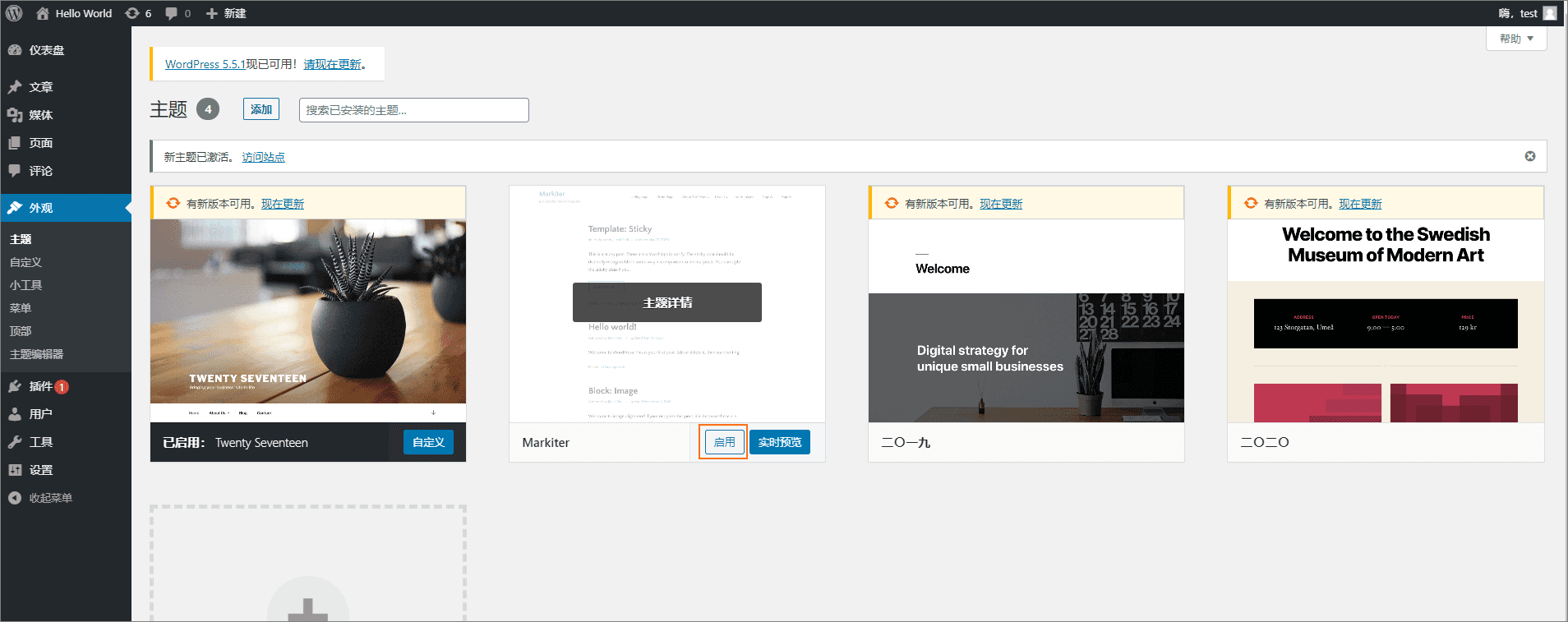
c. 返回Wordpress管理控制台,进入主题页,可以看到Markiter主题已经安装完成。单击启用,应用主题。

添加自定义小组件
1. 连接ECS服务器,执行以下命令,编辑博客主题的页脚文件footer.php(需要改成上一步启用的主题名)。
vim /var/www/html/wp-blog/wp-content/themes/markiter/footer.php
2. 在文件</body>标签前面加入以下代码,点击i进行编辑。编辑好后按ESC退出并输入:wq进行保存退出。
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
</script>
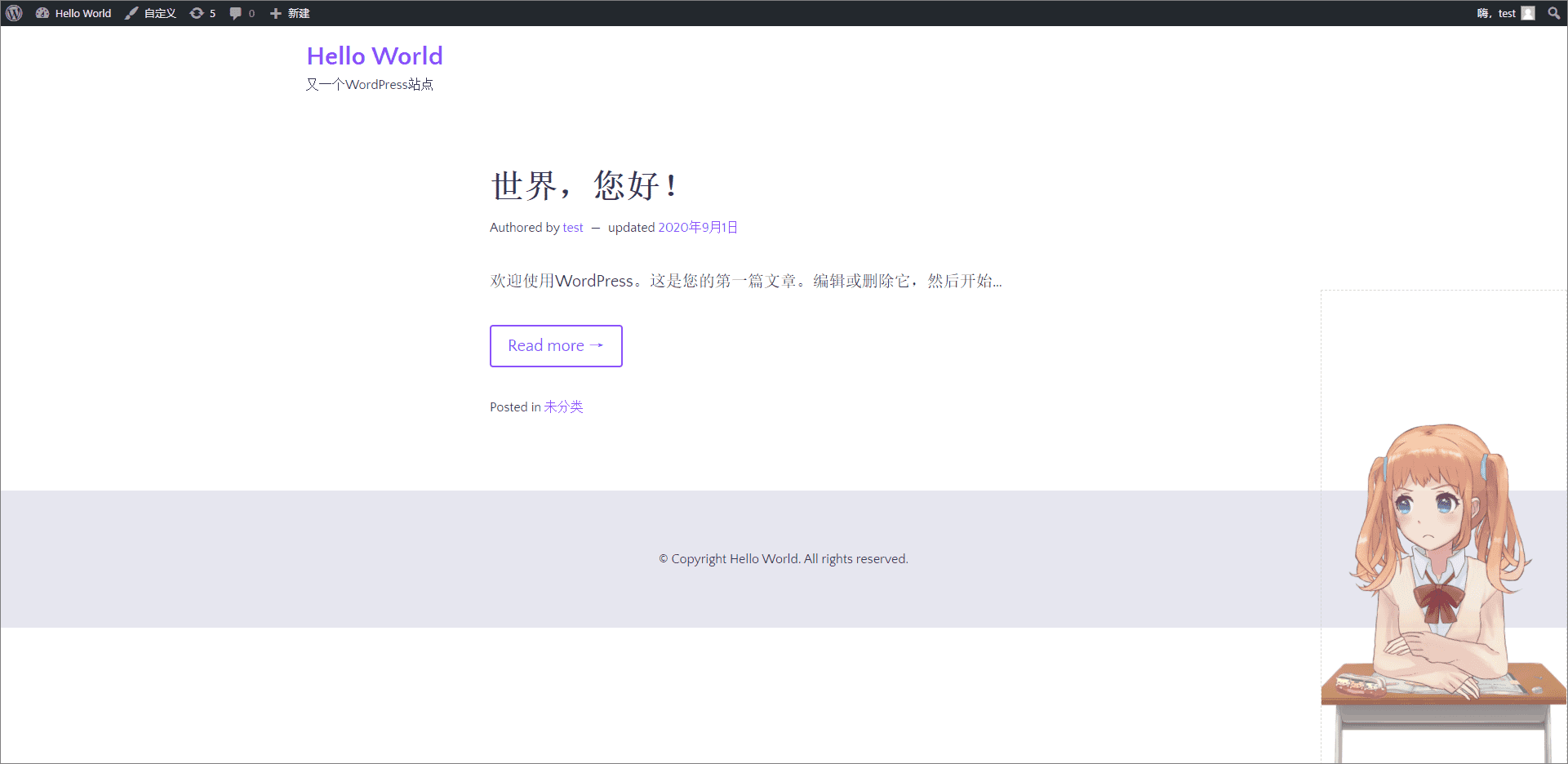
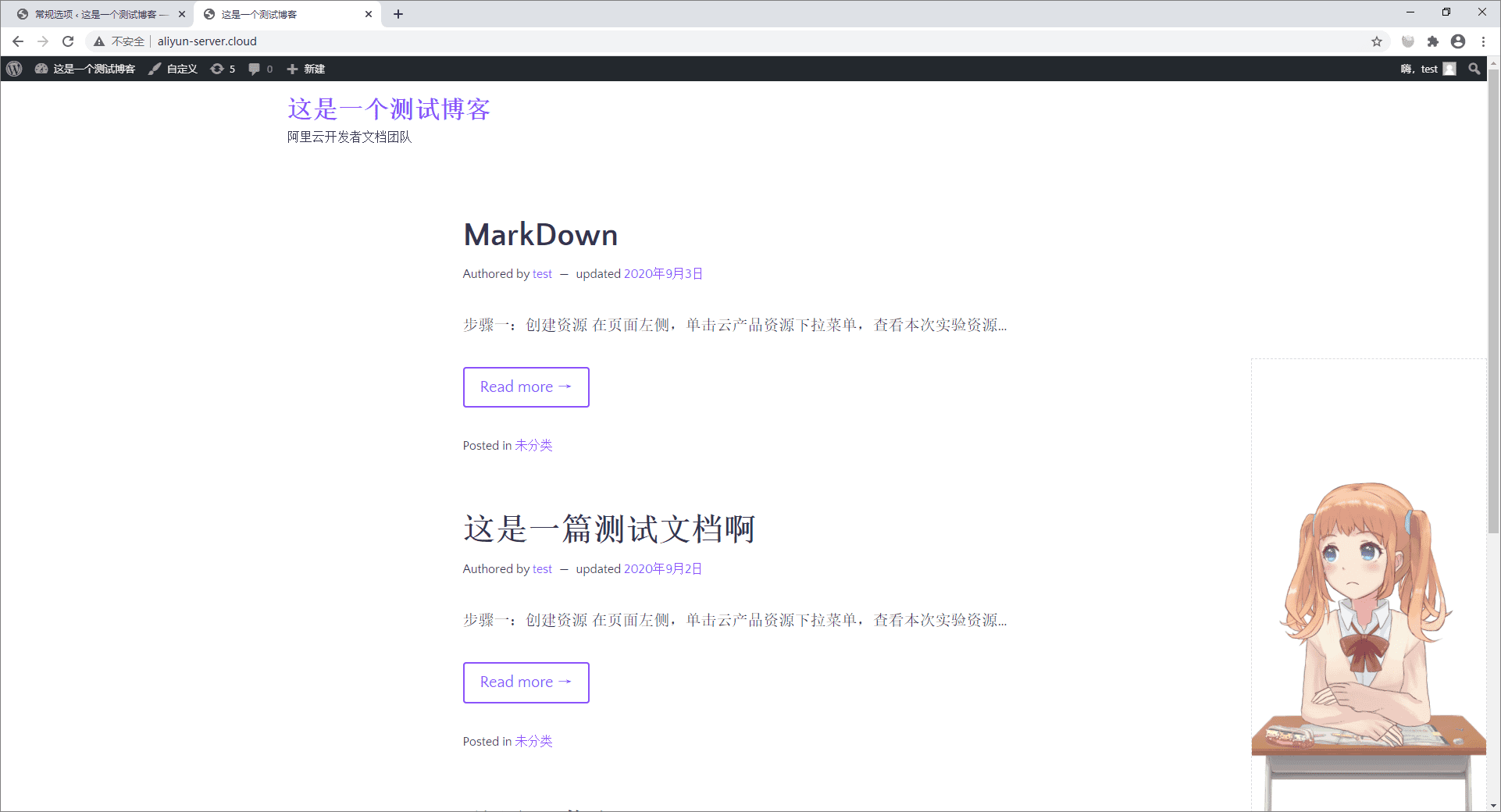
3. 浏览器访问http://<ECS公网IP>/wp-blog/,进入博客首页查看组件效果。至此,界面设置全部完成。

安装MarkDown插件
WordPress安装插件的方式和安装主题的方式比较类似,都分为在线安装和离线安装。本步骤主要介绍离线安装。
1. 连接ECS服务器,执行以下命令,进入wordpress插件目录。
cd /var/www/html/wp-blog/wp-content/plugins/
2. 执行以下命令,下载MarkDown插件。
wget https://downloads.wordpress.org/plugin/wp-editormd.10.1.2.zip
3. 下载完成后,执行以下命令,解压安装包。
unzip wp-editormd.10.1.2.zip
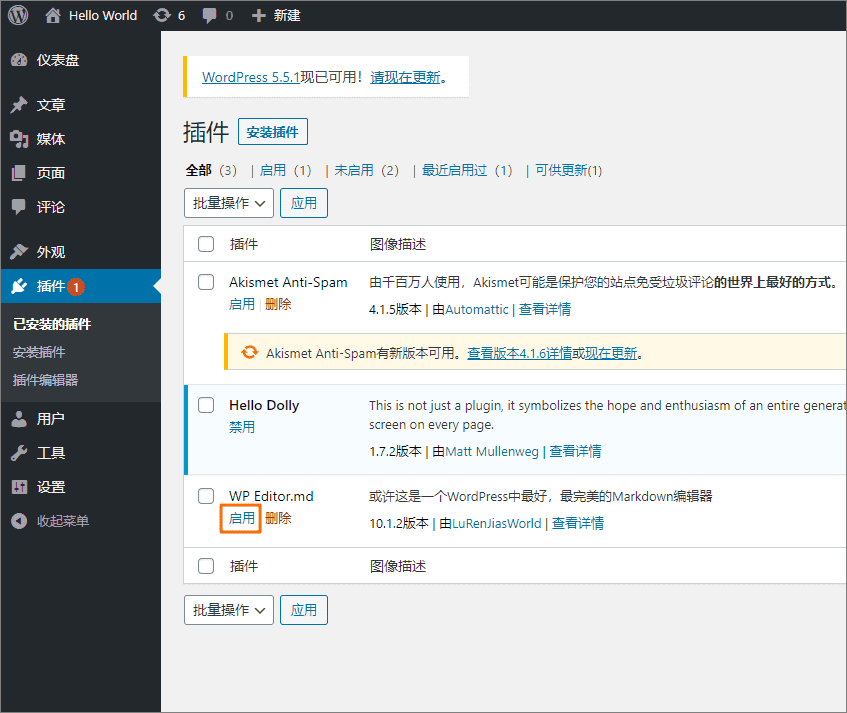
4. 返回WordPress管理控制台,然后依次单击插件>已安装的插件,启用MarkDown插件。至此,MarkDown插件安装完成。更多插件请访问https://cn.wordpress.org/plugins/查看。

最终实现的效果
- 博客首页

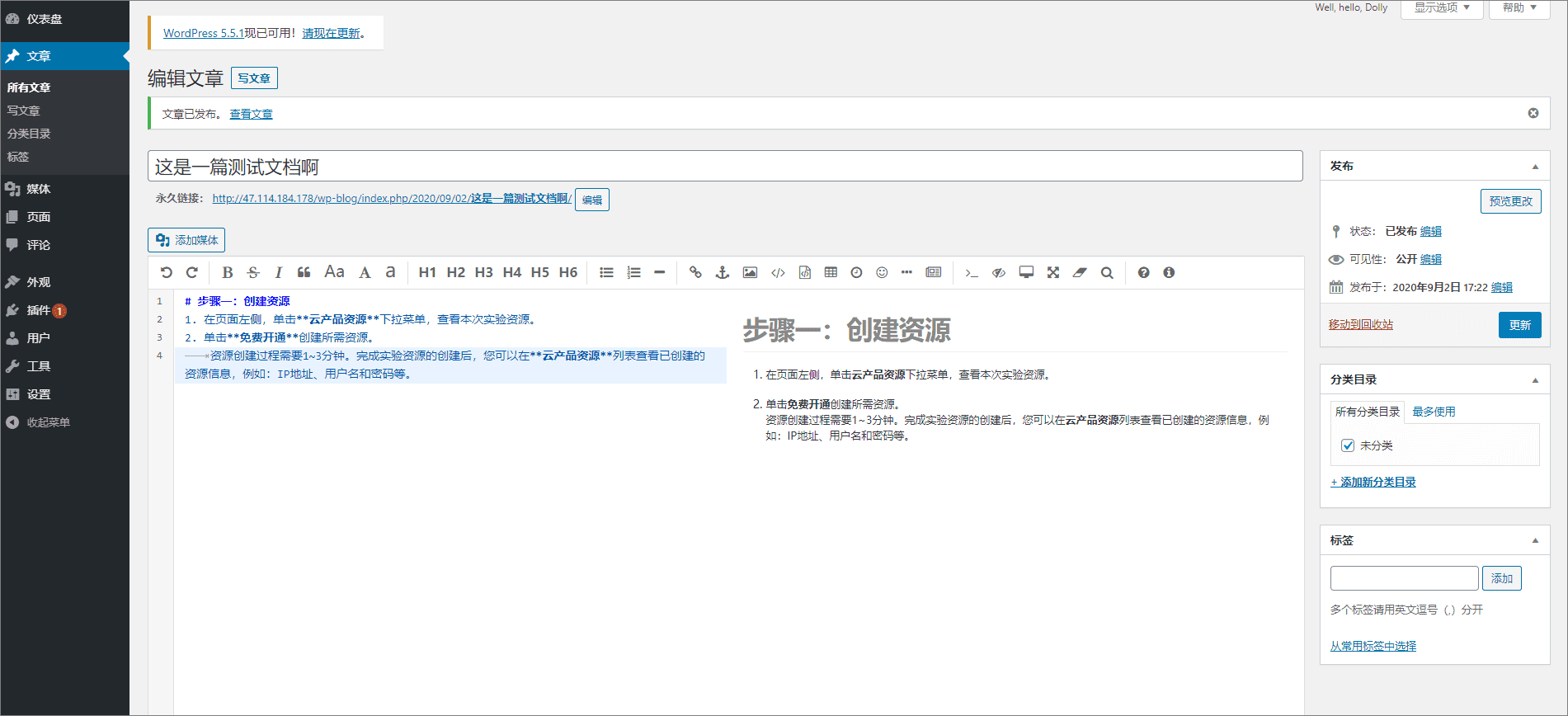
- 博客编辑页面

要钱买服务器还要买域名并且备案,实在是太麻烦了,我选择不搭博客