体验简介
本实验基于 EMAS Serverless 的云函数、云数据库、云存储等云服务能力一站式快速开发小程序《私人云相册》。Demo 主要包括如下功能:
1 相册管理
2 上传相片
3 每日壁纸(该功能利用云函数定时任务,每天从必应复制一张壁纸)
4 收藏壁纸
通过本实验教程,您将快速上手基于云函数、云数据库、云存储等云服务能力一站式快速开发多端小程序。
立即前往体验:https://www.aliyun.com/activity/emas/emas_serverless
背景知识
EMAS Serverless 是阿里云一站式应用研发平台 EMAS 旗下的一款子产品,是面向小程序场景提供的 Serverless 开发、运营套件,开发者无需关心服务器和底层设施运维,专注于代码逻辑和业务本身,具备极简运维、多端适配、按需使用、弹性扩容等优势,帮助开发者快速部署小程序。
●云函数:提供NodeJS运行环境,开发者可以将代码打包提交到云端,无需搭建运维服务器。云函数自动完成机器调度与函数部署,弹性扩容,按量收费,轻松应对突发流量。
● 云数据库:基于MongoDB文档型数据库,数据以JSON格式存储。数据库中的每条记录都是一个JSON格式的文档对象。一个数据库可以有多个集合(相当于关系型数据中的表)。
● 云存储:支持将文本、图片、视频等文件存储到云端。开发者可以在小程序端和控制台使用云存储功能。图片上传成功后,系统会自动生成一个资源链接。开发者可以在小程序中使用该图片地址。
相关云产品
EMAS Serverless
EMAS Serverless 是阿里云提供的基于Serverless技术的一站式后端开发平台,为开发者提供高可用、弹性伸缩的云开发服务,包含云函数、云数据库、云存储、静态网站托管等功能,帮助开发者及企业客户快速实现一云多端应用的搭建,您无需管理服务器等基础设施,便可以无缝对接丰富的云资源。
资源链接:https://www.aliyun.com/activity/emas/emas_serverless
前提准备
-
拥有正常使用的阿里云实名认证账号和支付宝账号
-
下载安装支付宝 IDE 小程序开发者工具(https://opendocs.alipay.com/mini/ide/download)
第一步 创建EMAS Serverless服务空间
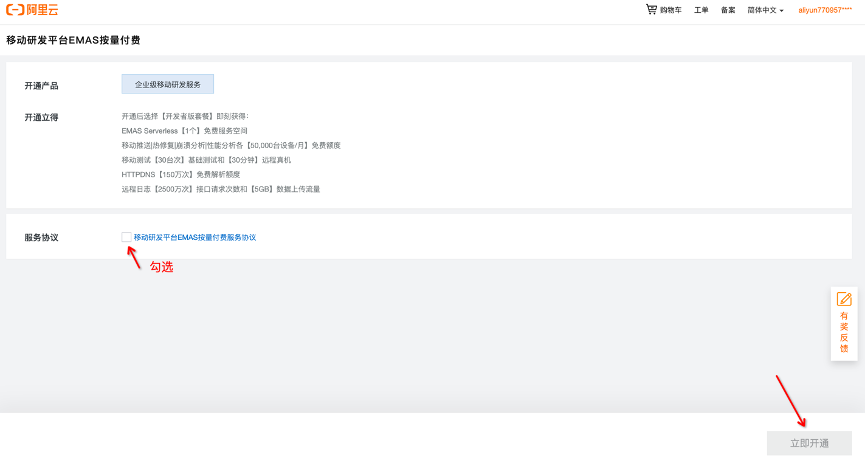
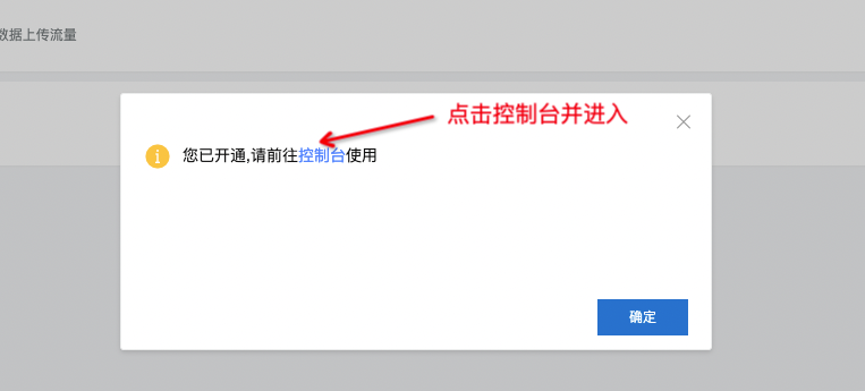
- 开通EMAS服务并进入控制台(https://emas.console.aliyun.com)


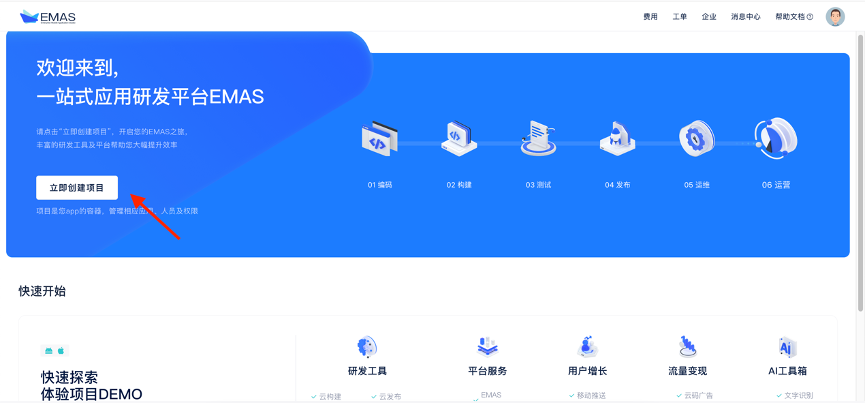
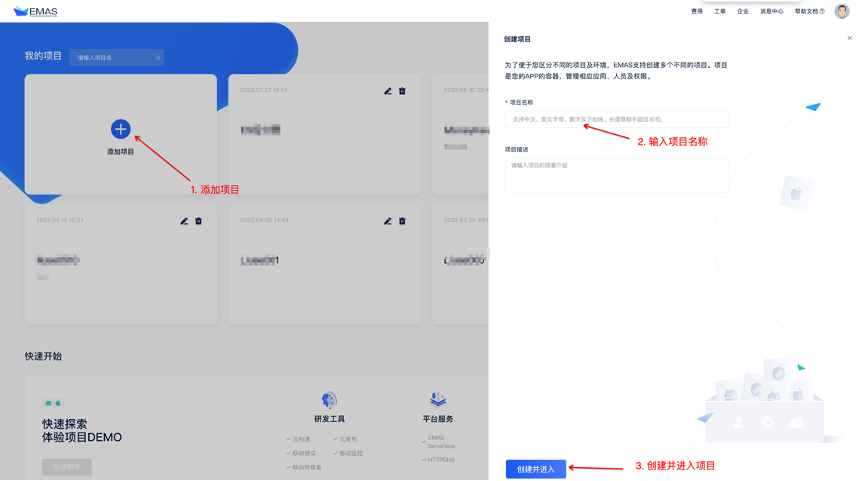
- 在控制台中创建项目:
1)新用户控制台

2)老用户控制台

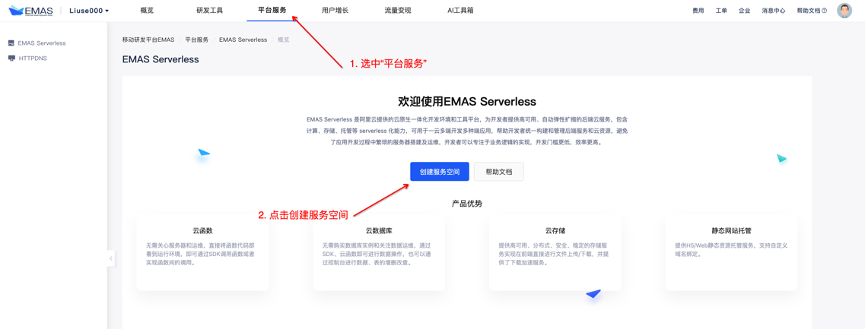
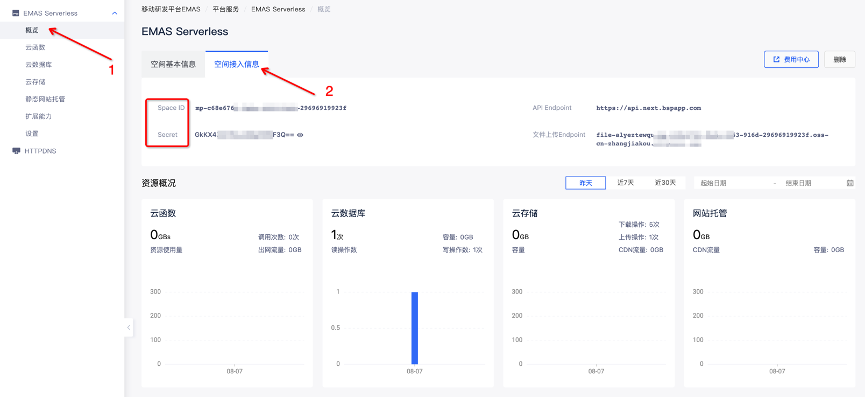
- 进入项目,创建服务空间:


第二步 云数据库开发
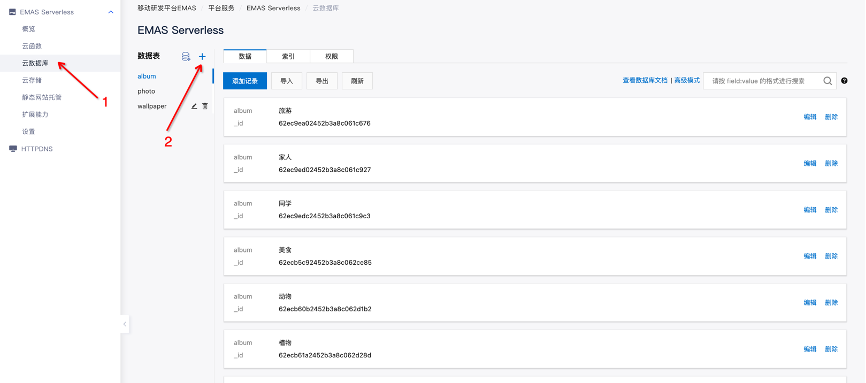
- 创建3个数据表:云数据库基于MongoDB非关系型文档数据库,仅仅需要创建三张表即可,分别是: album(相册文件夹)、photo(相片)、wallpaper(壁纸美图)

第三步 云函数开发
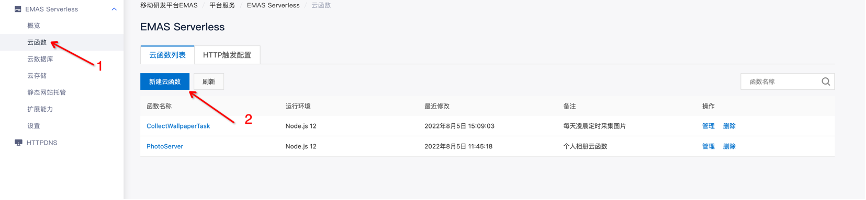
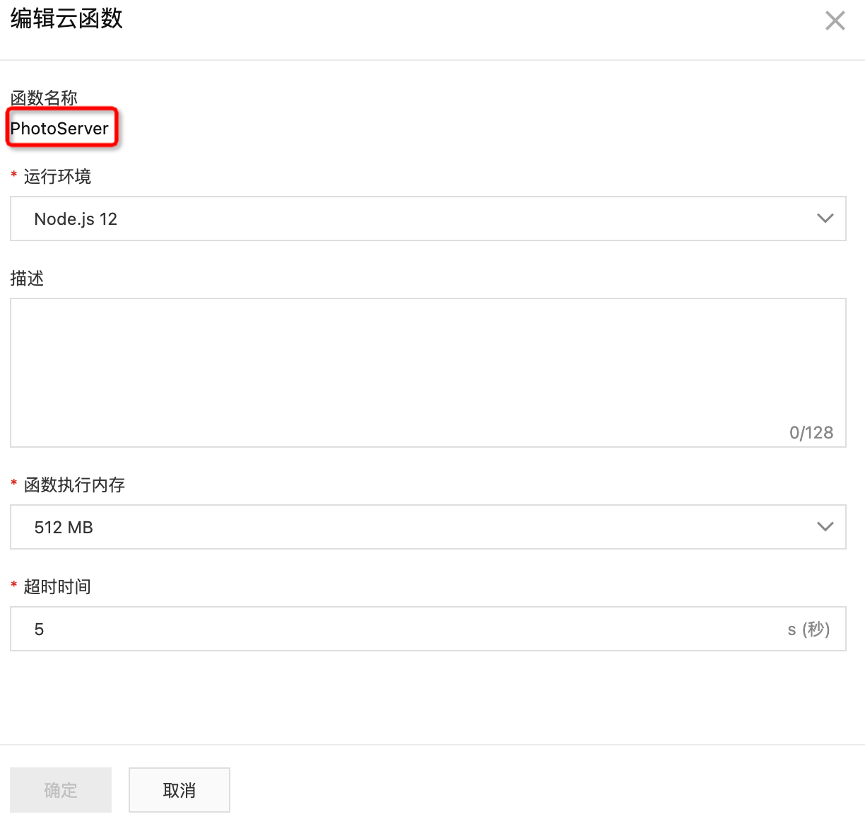
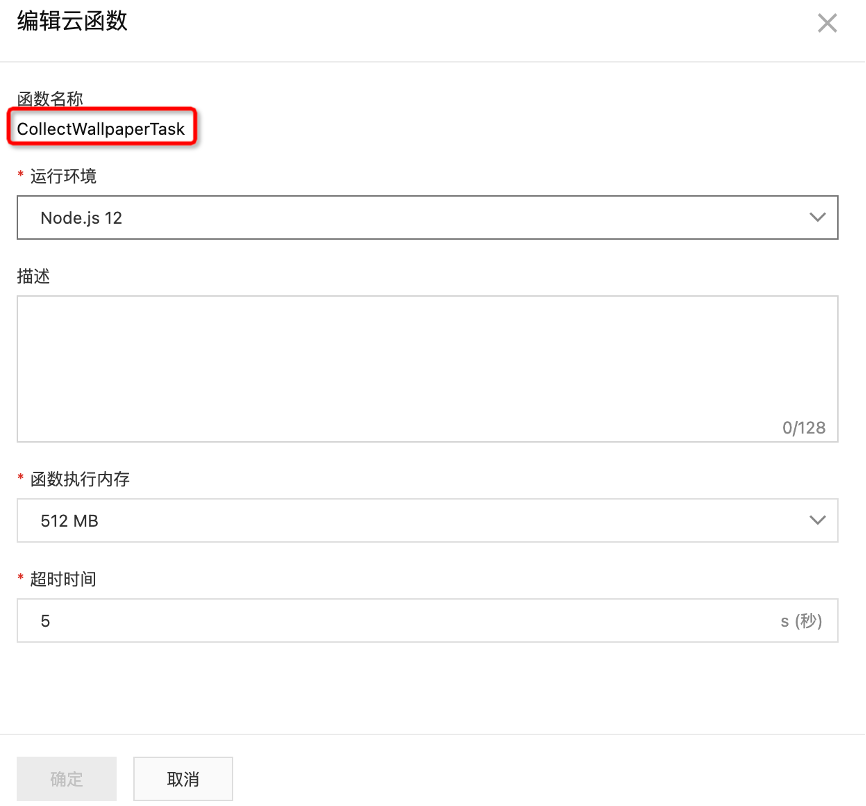
- 创建两个云函数,分别是 PhotoServer、CollectWallpaperTask,其中PhotoServer负责处理小程序发送的业务请求,CollectWallpaperTask 负责每天定时从网络收集壁纸图片:



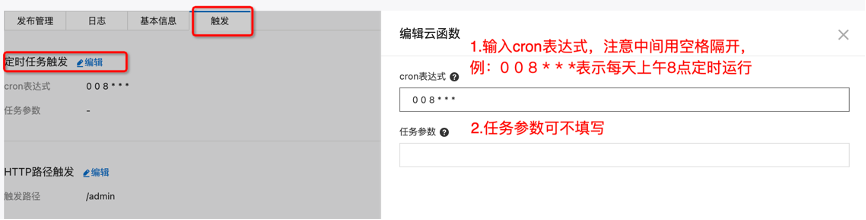
- 设置PhotoServer的定时任务触发和HTTP路径触发:


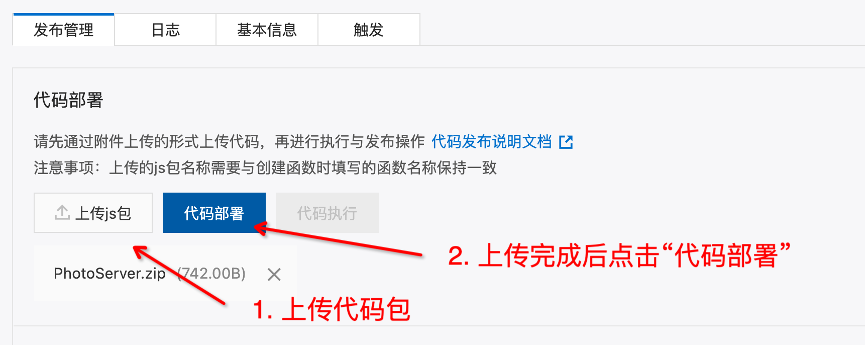
- 分别上传两个云函数对应的源代码包:
PhotoServer代码包下载:
https://mpserverless-demo.oss-cn-shanghai.aliyuncs.com/function/PhotoServer.zip
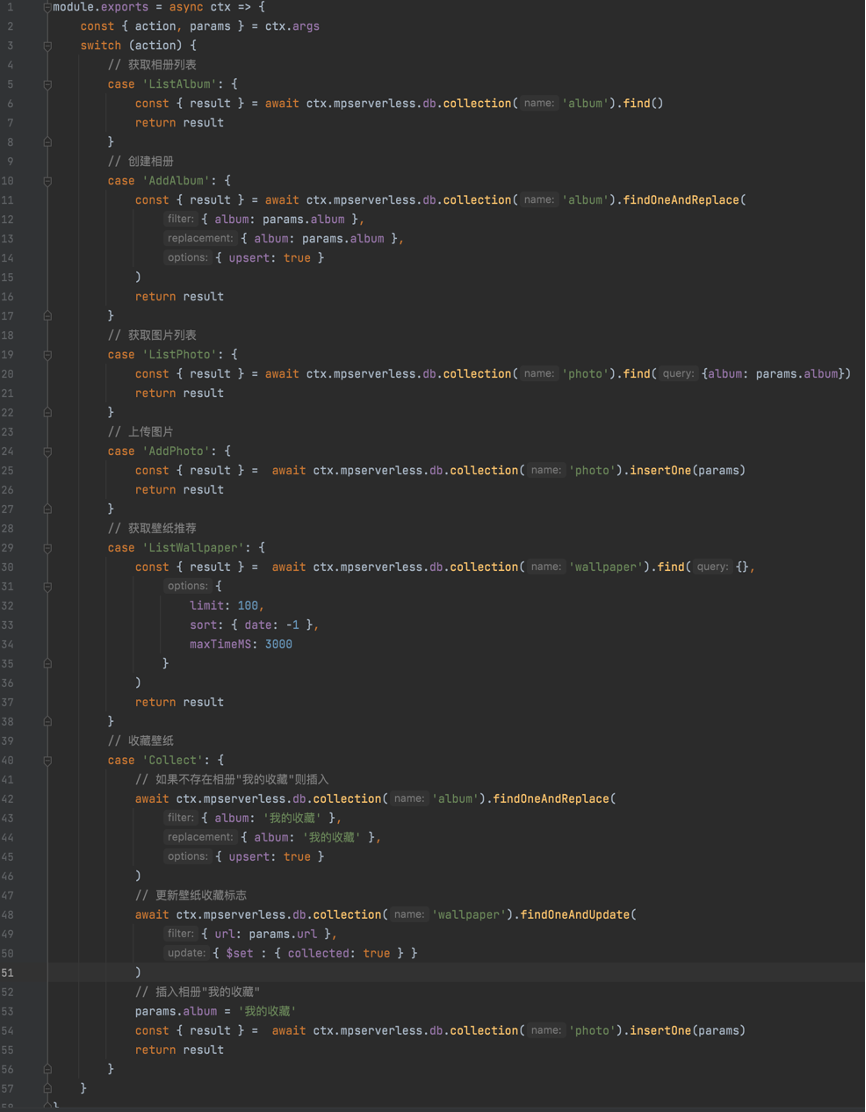
PhotoServer代码详情:

CollectWallpaperTask代码包下载:
https://mpserverless-demo.oss-cn-shanghai.aliyuncs.com/function/CollectWallpaperTask.zip
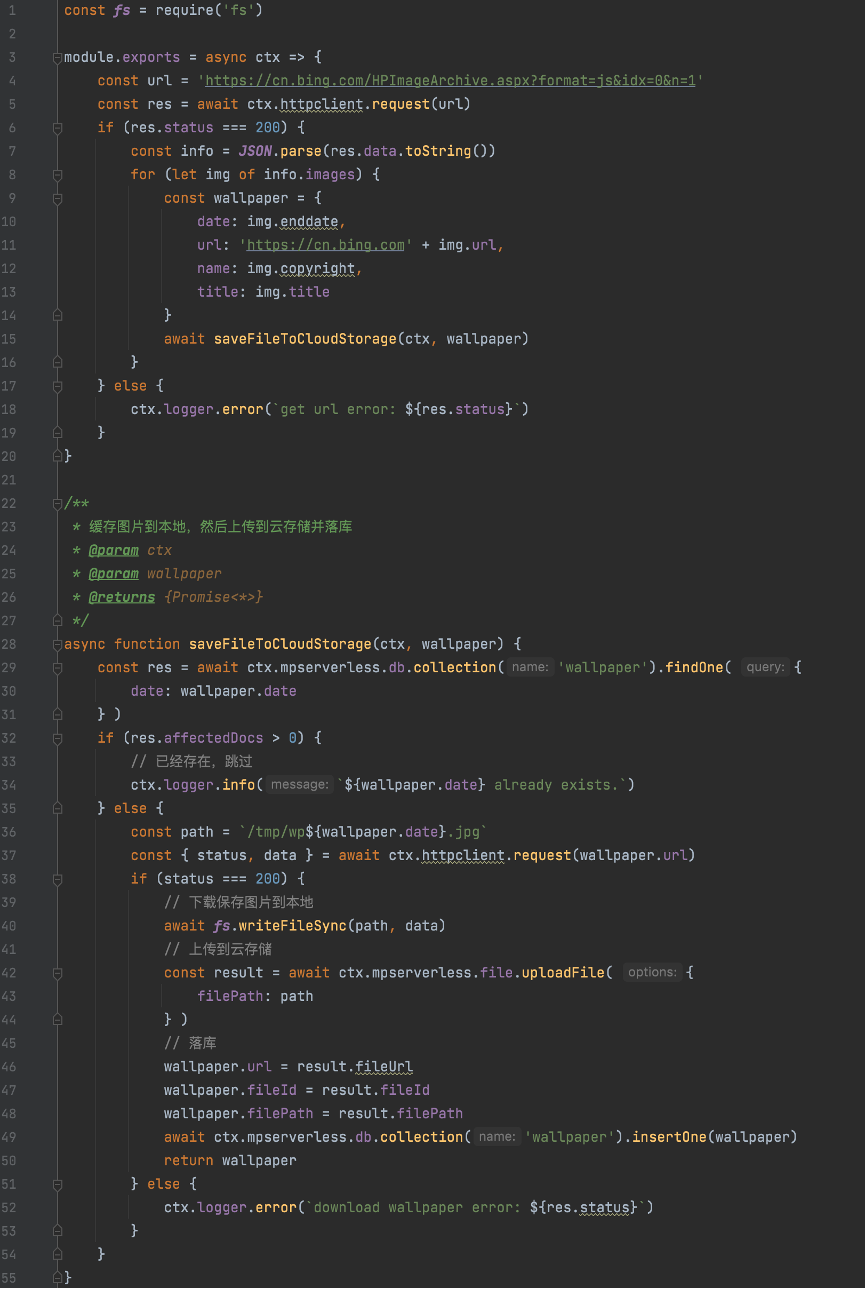
CollectWallpaperTask代码详情:

- 两个云函数分别点击部署按钮完成代码部署:

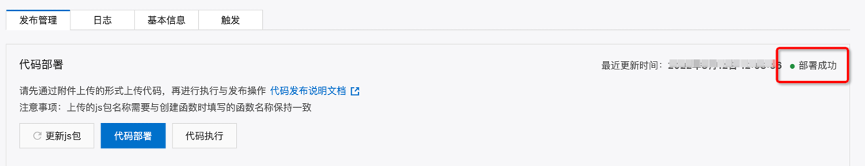
部署成功状态:

注意:CollectWallpaperTask在部署之后必须点击“代码运行”按钮,完成一次手动运行,(否则小程序中无法立即显示壁纸,导致任务无法完成,影响打卡抽奖)
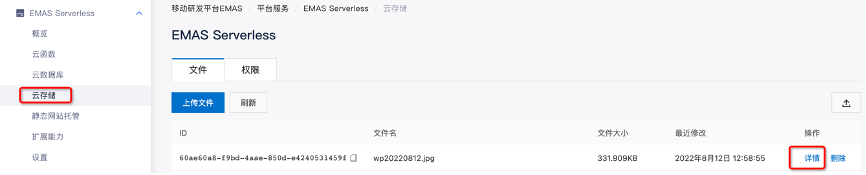
运行成功后会抓取今日壁纸到云存储,可打开云存储界面查看。


第四步 小程序开发
- 打开提前下载好的支付宝小程序开发者工具,下载并解压小程序demo源码:
小程序源码:
https://mpserverless-demo.oss-cn-shanghai.aliyuncs.com/code/alipay/3.x/photo.zip
支付宝IDE下载:
https://opendocs.alipay.com/mini/ide/download
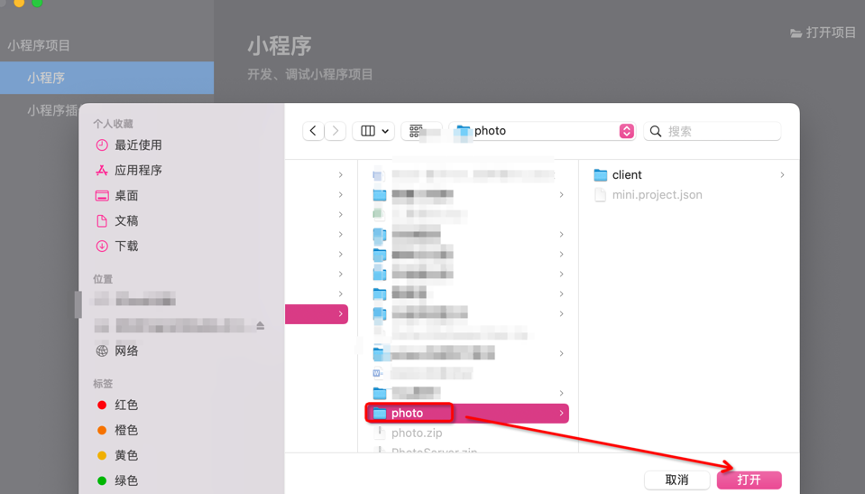
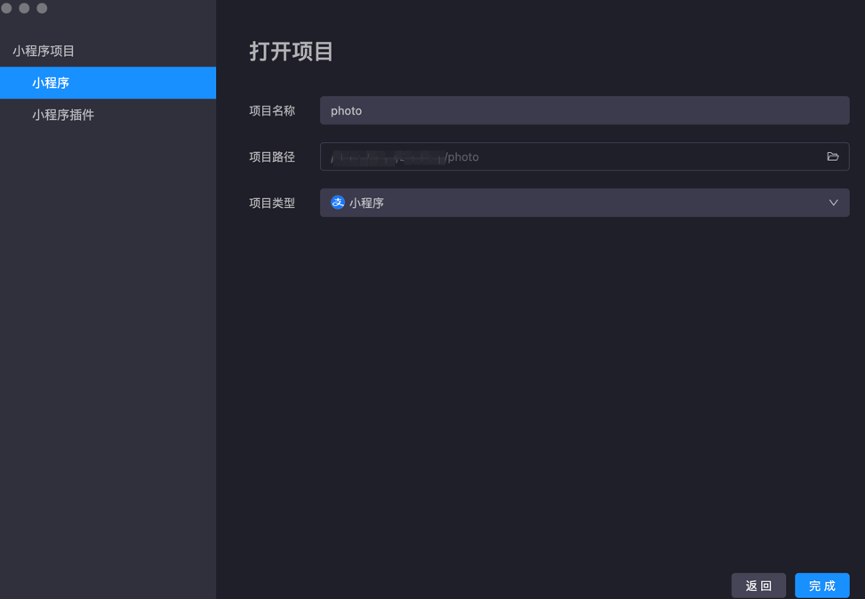
- 打开IDE,导入解压好的小程序demo项目



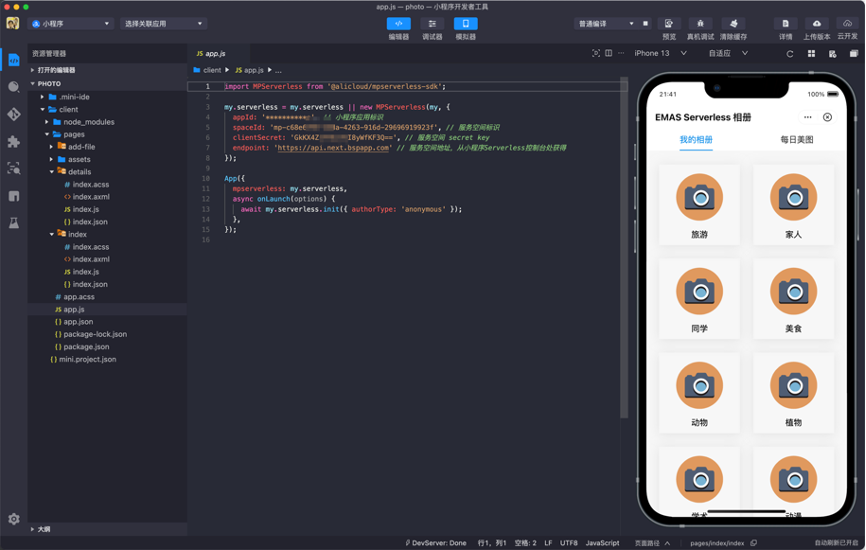
- 在app.js 文件中完成spaceID和spaceSecret 的配置


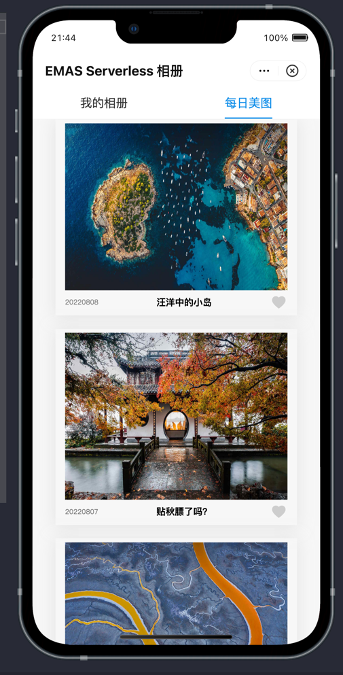
- 运行代码,小程序运行效果如图所示:

- 程序搭建完成后,点击右下方❤️,收藏一张图片,即可完成实验任务,参与抽奖!